비주얼 스튜디오 코드를 사용해 보자!
코딩을 배우시면서 어떤 에디터를 쓸까 고민하세요?
브래킷(Brackets), 아톰(Atom), 서브라임 텍스트(Sublime text)와 비교해 보고,
추천해 드리는 것은 "비주얼 스튜디오 코드" 에디터입니다.

이것저것 사용해 보다 비주얼 스튜디오를 추천해 드리는 것은 바로 비주얼 스튜디오의 확장성과 효율성입니다.
오픈소스여서 무료라는 점은 다른 에디터도 동일하니 이건 넘어갈게요.
여러분도 한 번 비주얼 스튜디오를 사용해 보세요.
정말 마음에 드실겁니다.
그럼 이제 비주얼 스튜디오를 설치해 볼게요.
하나, 비주얼 스튜디오 공식 다운로드 사이트에서 운영체제에 맞게 다운로드 받으세요.

둘, 설치 가이드에 그냥 따라서 비주얼 스튜디오를 설치하세요.
그럼 이제 사용하시면 됩니다.
생각보다 간단합니다.
비주얼 스튜디오를 사용하시고 나면 다른 에디터에도 쉽게 적응하실 수 있습니다.
기본적인 사용법이 비슷해서요.
어쨌든 에디터라고 하는 프로그램들은 코딩을 좀 더 쉽게, 좀 더 효율적으로 할 수 있게 도와주기 위해 개발되었다는 공통점이 있어서 그런건가 봅니다.
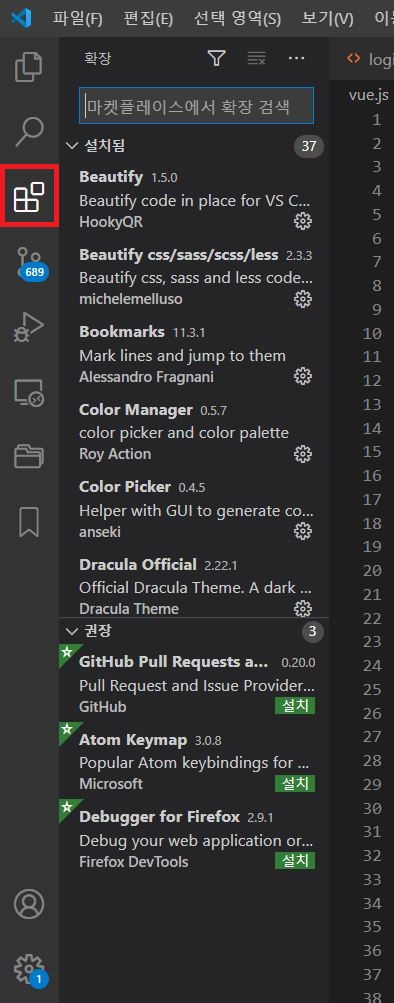
그런데 사용상의 편의성을 높여주는 기능들이 있으니 그 기능들도 같이 설치해 볼까요?
확장기능 버튼을 클릭하고 나서,

우선, 비주얼 스튜디오에서의 모든 메뉴 이름을 한글로 바꾸어 주는 한국어 패치를 깔구요.
주의하실 내용이 있는데요,
다른 확장기능은 설치하자 마자 바로 사용할 수 있지만 한국어 패치가 실행되기 위해서는 비주얼 스튜디오를 한 번 껐다가 다시 켜야 됩니다.

둘, 코딩작업을 한 것이 브라우저에서 어떻게 보이는지 바로바로 확인해 주는 라이브 서버도 깔구요.
라이브서버를 설치하고 나면 비주얼 스튜디오의 오른쪽 아랫쪽에 "Go live"라는 버튼이 생깁니다.
작업하시던 내용을 저장하고 "Go live" 버튼을 클릭하면 기본으로 설정된 브라우저에 작업한 내용이 짜잔하고 나타나게 됩니다.
텍스트도 나타나고, 에니메이션 기능을 작업했다면 그 에니메이션 기능도 나타납니다.
듀얼모니터로 작업을 하면서 한 쪽 화면에서는 비주얼 스튜디오 코드로 코딩작업을 하고, 한 쪽 화면에서는 브라우저로 작업내용을 확인하면 작업 효율성이 많이 올라갑니다.
브랫킷 에디터가 비주얼 스튜디오와 다른 점이 있는데요,
브랫킷은 작업한 내용을 저장하지 않아도 바로 바로 코딩작업한 내용이 브라우저에 반영되어 보여지게 됩니다.

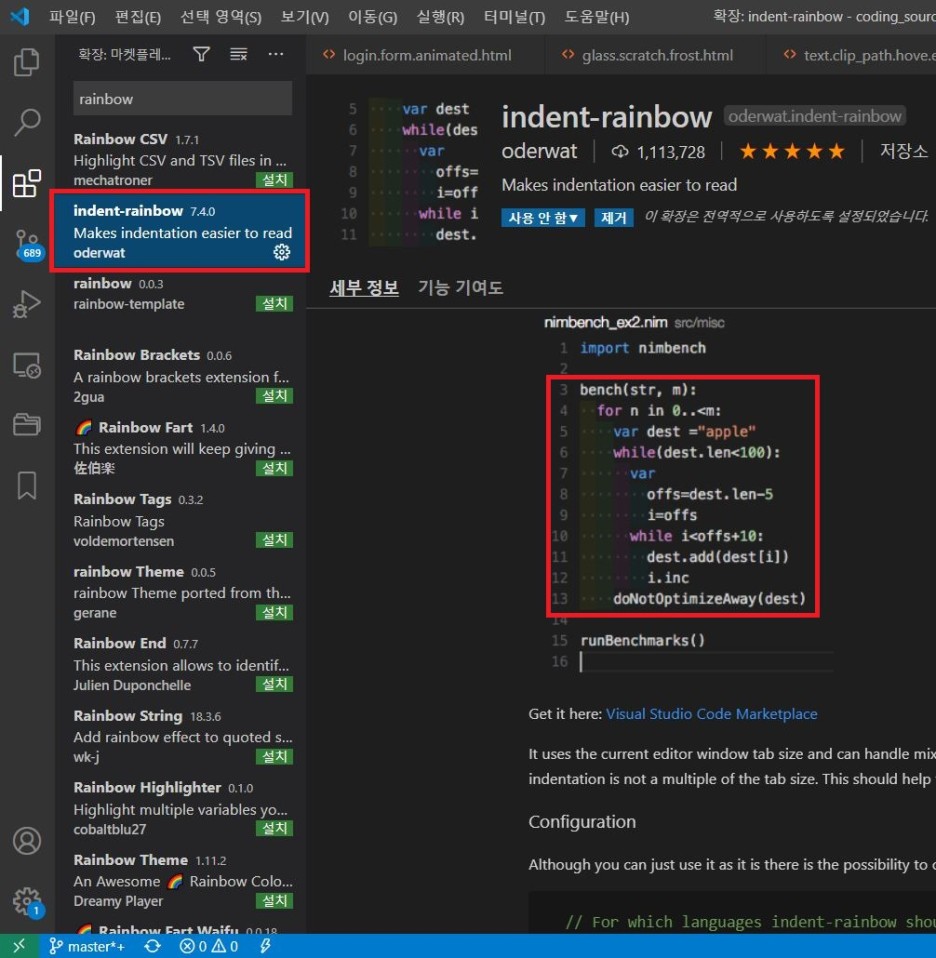
셋, 코딩이 더 이뻐 보이는 레인보우 인덴트를 설치합니다.
들여쓰기 탭 마다 다른 칼라가 적용되어서 어느 작업을 하고 있는지 알기 쉽게 해줍니다.
몇줄 정도 작업을 할 때는 레인보우 인덴트 기능이 그렇게 크게 와닿지 않지만, 코딩이 200줄만 넘어가게 되면 레인보우 인덴트 기능의 효용성을 뼈저리게 느끼게 됩니다.

저는 이미 비주얼 스튜디오와 해당 확장기능들을 설치해를 해서 설치된 화면만 보여드렸습니다.
다른 원하시는 확장기능의 "설치" 버튼만 클릭하면 바로 해당기능이 설치됩니다.
여기까지 비주얼 스튜디오 설치와 확장기능 까지 간단하게 설명해 드렸습니다.
오늘 하루도 즐거운 코딩하세요~~~
'프론트엔드' 카테고리의 다른 글
| 웹표준 검사 벨리데이터 : W3C Validator (0) | 2020.09.28 |
|---|---|
| 통합진단 클릭닉, 웹개방성 / 웹연결성 진단 : Korea Html 5 (0) | 2020.09.27 |
| 웹접근성 평가 항목 관련 몇 줄 (0) | 2020.09.26 |
| JQuery는 여기에서 받아 가세요! (0) | 2020.09.24 |
| 눈이 내리는 효과도 내는 파티클 효과 particle.js (0) | 2020.09.23 |




댓글